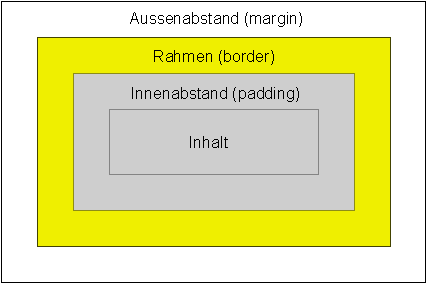
Für jedes Element einer Seite wird nach den CSS-Regeln ein rechteckiger Bereich reserviert, der in dem sog. Boxmodell beschrieben ist. Dieser Bereich besteht aus dem eigentlichen Inhalt, einem Innenabstand zu dem Rahmen des Elements, dem Rahmen und dem Abstand zu anderen Elementen, die auf einer Seite zu finden sind. Die folgende Grafik soll diese veranschaulichen:

Abmessungen der Box
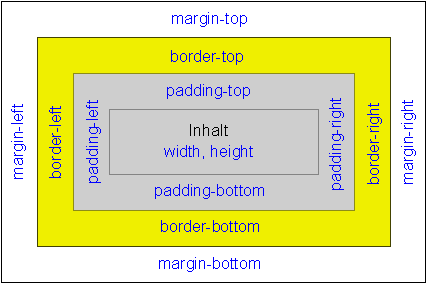
Breite und Höhe eines Elements setzt sich laut der CSS-Regel wie folgt zusammen:
Die gesamte Breite = linker Außenabstand + linke Rahmenbreite + linker Innenabstand + Breite des Inhalts + rechter Innenabstand + rechte Rahmenbreite + rechter Außenabstand.
Analog dazu ist die gesamte Höhe = oberer Außenabstand + obere Rahmenbreite + oberer Innenabstand + Höhe des Inhalts + unterer Innenabstand + untere Rahmenbreite + unterer Außenabstand.
Hierzu soll ein Bild helfen: